Пример адаптивной верстки с использованием методологии БЭМ, технологии Flexbox и подхода к разработке - Mobile First
Данный пример создан в первую очередь с целью демонстрации методологии верстки Блок-Элемент-Модификатор, а также удобной и современной технологии Flexbox. Сборка проекта и его оптимизация для продакшена были сознательно упрощены.
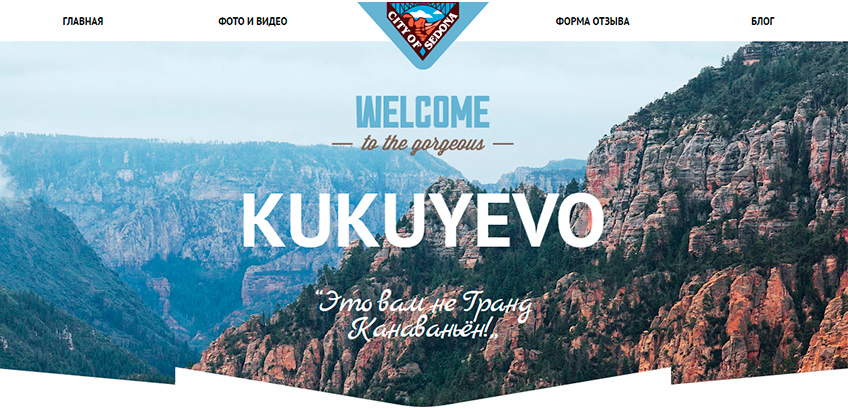
Результат разработки проекта:
- Адаптивная верстка на основе Mobile First подхода: Mobile -> Tablet -> Desktop
- Кроссбраузерность: Chrome, Firefox, Edge, IE11
- Perfect Pixel
- Адаптированное меню для мобильных устройств
- Оптимизация изображений под мобильные и десктопные устройства
- Кастомный видеоплеер
- Стилизация и анимация radio-кнопок и чекбоксов
При разработке проекта были использованы:
- Gulp, autoprefixer, sourcemaps etc.
- Sass
- Методология БЭМ
- Flexbox
- Dev server + live reload
Исходные коды доступны в репозитории проекта.
 Done Is Better Than Perfect
Done Is Better Than Perfect