Как сделать Bootstrap 3 форму для Joomla

Рассмотрим один из вариантов создания формы для CMS Joomla 3 с помощью css-фреймворка Bootstrap 3 на примере формы для обратной связи. Созданная форма будет соответствовать самым современным требованиям, предъявляемым к разработке сайтов.
В качестве подопытного, на котором мы будем проводить этот эксперимент, возьмем уже подготовленную с помощью Bootstrap тему для Joomla из репозитория GitHub: https://github.com/sbogdanov108/example_joomla
Обратите внимание, что Bootstrap и другие необходимые файлы уже подключены в файле темы joomlabootstrap3/index.php.
Подготовка
Первым делом нам нужно создать переопределение макета стандартной формы обратной связи через админку Joomla.
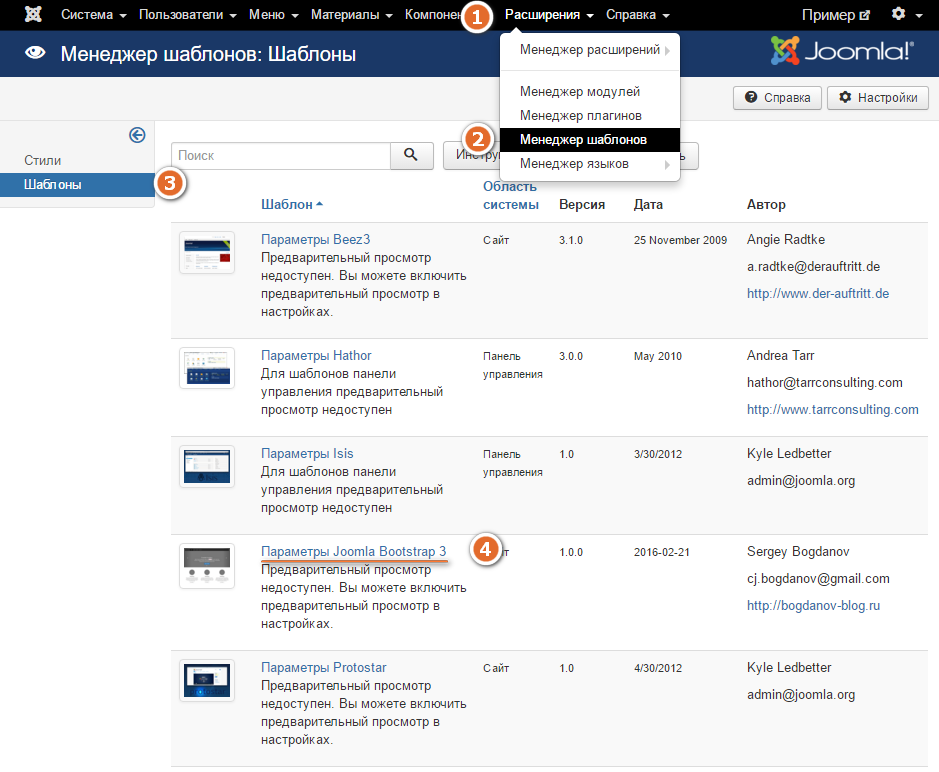
Для этого, в админке сайта, перейдем в Расширения -> Менеджер Шаблонов -> Шаблоны -> Параметры Joomla Bootstrap 3.
Теперь создадим переопределение шаблона, нажав Создать переопределение и в секции Компоненты выберем com_contact -> contact.
Создание формы
Откроем в редакторе директорию с темой и приведем файл joomlabootstrap3/html/com_contact/contact/default.php к такому состоянию:
<?php defined( '_JEXEC' ) or die; ?>
<div class="contact<?= $this->pageclass_sfx ?>" itemscope itemtype="http://schema.org/Person">
<div class="page-header">
<h1>Обратная связь</h1>
</div>
<? /* Загрузка вложенного шаблона с формой */ ?>
<?= $this->loadTemplate( 'form' ) ?>
</div>Теперь перейдем к созданию самой формы. Для этого откроем файл default_form.php в папке joomlabootstrap3/html/com_contact/contact. Полностью всё удалим из него и добавим следующий код:
<?php defined( '_JEXEC' ) or die; ?>
<? if ( isset( $this->error ) ) : ?>
<div class="contact-error">
<?= $this->error ?>
</div>
<? endif ?>
<form class="form-horizontal form-feedback my-form" id="contact-form" action="<?= JRoute::_( 'index.php' ) ?>" method="post">
<!-- Поле ввода "Имя" -->
<div class="form-group">
<label class="col-xs-2 col-sm-2 col-md-2 control-label" for="jform_contact_name"> Имя
<span class="asterisk">*</span>
</label>
<div class="col-xs-10 col-sm-10 col-md-10">
<? $this->form->setFieldAttribute( 'contact_name', 'class', 'form-control' ) ?>
<?= $this->form->getInput( 'contact_name' ) ?>
</div>
</div>
<!-- Поле ввода "E-mail" -->
<div class="form-group">gt;
<label class="col-xs-2 col-sm-2 col-md-2 control-label" for="jform_contact_email"> E-mail
<span class="asterisk">*</span>
</label>
<div class="col-xs-10 col-sm-10 col-md-10">
<? $this->form->setFieldAttribute( 'contact_email', 'class', 'form-control' ) ?>
<?= $this->form->getInput( 'contact_email' ) ?>
</div>
</div>
<!-- Поле ввода "Тема" -->
<div class="form-group">
<label class="col-xs-2 col-sm-2 col-md-2 control-label" for="jform_contact_emailmsg"> Тема
<span class="asterisk">*</span>
</label>
<div class="col-xs-10 col-sm-10 col-md-10">
<? $this->form->setFieldAttribute( 'contact_subject', 'class', 'form-control' ) ?>
<?= $this->form->getInput( 'contact_subject' ) ?>
</div>
</div>
<!-- Поле ввода "Сообщение" -->
<div class="form-group">
<div class="col-sm-12">
<label class="col-xs-2 col-sm-2 col-md-2 control-label" for="jform_contact_message"> Сообщение
<span class="asterisk">*</span>
</label>
<? $this->form->setFieldAttribute( 'contact_message', 'class', 'form-control' ) ?>
<?= $this->form->getInput( 'contact_message' ) ?>
<!-- Чекбокс -->
<div class="help-block help-required help-feedback">
<span class="asterisk">*</span> Обязательно к заполнению
</div>
</div>
</div>
<div class="form-group">
<!-- Кнопка отправки -->
<div class="col-sm-6">
<button class="btn btn-red" type="submit">Отправить</button>
</div>
<!-- Чекбокс -->
<? if ( $this->params->get( 'show_email_copy' ) ) : ?>
<div class="col-sm-6">
<div class="checkbox email-copy-checkbox">
<label>
<?= $this->form->getInput( 'contact_email_copy' ) ?>
Отправить копию этого сообщения на ваш адрес
</label>
</div>
</div>
<? endif ?>
<!-- Генерация служебной информации, необходимой для работы движка Joomla -->
<input type="hidden" name="option" value="com_contact"/>
<input type="hidden" name="task" value="contact.submit"/>
<input type="hidden" name="return" value="<?= $this->return_page ?>"/>
<input type="hidden" name="id" value="<?= $this->contact->slug ?>"/>
<?= JHtml::_( 'form.token' ) ?>
</div>
</form>И добавим немного стилей к этой форме для более наглядного отображения. Откроем файл styles.css, затем добавим к нему следующий код:
.form-feedback { margin-bottom: 59px; }
.my-form .form-group { margin-bottom: 20px; }
.my-form input.form-control { height: 40px; }
.my-form input,
.my-form textarea { transition: all 250ms linear; border: none; background-color: #e5e6e6; box-shadow: inset 3px 2px 0 #d8dada; border-radius: 3px; }
.my-form .control-label,
.my-form input,
.my-form textarea { font-size: 16px; font-weight: normal; }
.my-form .control-label { color: #7f8c8c; }
.my-form textarea.form-control { font-size: 16px; height: 240px; margin-bottom: 5px; resize: vertical; }
.my-form label.control-label { text-align: center; padding-top: 7px; padding-right: 0; }
.my-form .asterisk { color : #e95d3c; }
.my-form .help-required { color: #7f8c8c; float: right; margin-top: 0; margin-bottom: 13px; }
.my-form .help-required.help-feedback { float: none; }
.my-form input[type="checkbox"] { box-shadow: none; }
.my-form .email-copy-checkbox { padding-top: 15px; }
.my-form .btn-red { border: none; border-radius: 40px; background-color: #e95d3c; color: #fff; font-size: 18px; padding: 13px 26px; text-transform: uppercase; }
.my-form .btn-red:hover { background: #de3d27; }
.my-form input:hover,
.my-form input:focus,
.my-form textarea:hover,
.my-form textarea:focus { box-shadow: inset 3px 2px 0 #bec1c1; }
#contact-form label[for="jform_contact_message"] { padding: 0 0 10px; }Данная реализация формы обратной связи не включает в себя возможность управления выводом данных из админ-панели. Например, вывод контактов, дополнительной информации и т.п. Создание такого функционала выходит за рамки этой статьи.
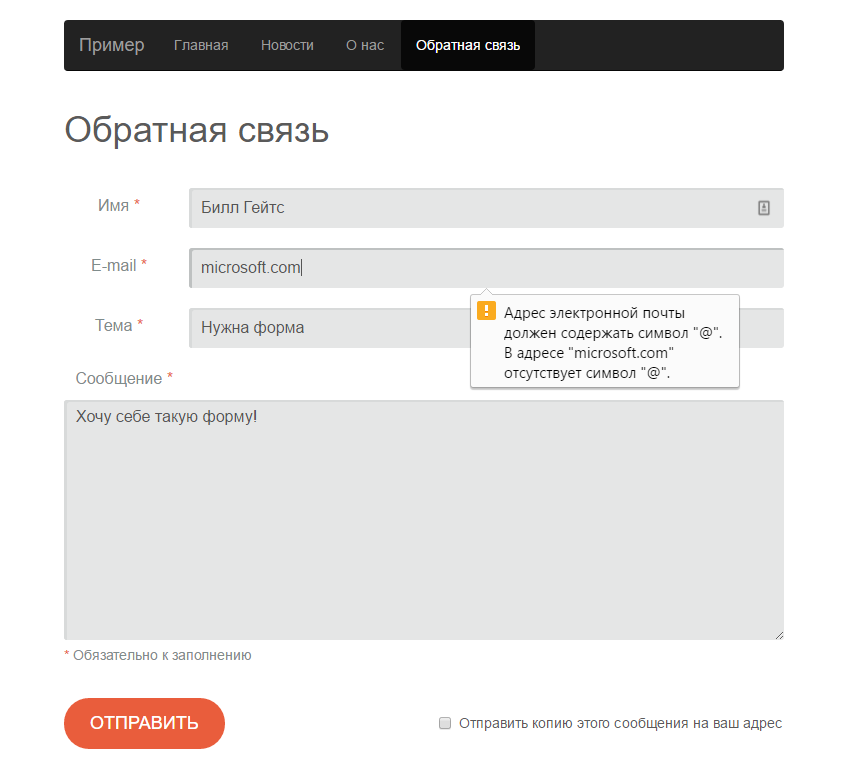
Тем не менее, в итоге, мы получили полностью функциональную форму, созданную с помощью css-фреймворка Bootstrap 3 и через которую пользователь вашего сайта может отправлять сообщения на ваш почтовый ящик.
Исходные коды для данной статьи доступны по ссылке:
https://github.com/sbogdanov108/example_joomla
 Done Is Better Than Perfect
Done Is Better Than Perfect