При работе с Sass препроцессором через сборщик проектов Gulp, очень удобно создать watcher, который будет следить за изменением в .sass файлах и автоматически собирать .css файл.
Но при возникновении ошибки, например, в синтаксисе .scss файла, watcher падает с ошибкой и его приходится каждый раз перезапускать вручную, что отнимает много времени и крайне неудобно.
Как избежать ручного запуска watcher и создать удобный вывод сообщений об ошибке — об этом мы поговорим в данной статье.
Существуют несколько способов обработки ошибок, мы рассмотрим два из них — самый простой, без установки дополнительных расширений для gulp, и второй — с установкой gulp-расширения — gulp-notify.
Для начала создадим простую структуру проекта:
.
??? css
? ??? styles.css
???? sass
? ??? styles.scss
??? gulpfile.jsТеперь в корневой директории проекта создадим файл package.json, в котором будет содержаться вся нужная информация для работы пакетного менеджера npm:
npm initВведем имя проекта: example. На все остальные вопросы отвечаем по-умолчанию, нажатием клавиши Enter.
Теперь добавим в проект gulp и модуль для работы с sass — gulp-sass:
npm i gulp gulp-sass -DДобавим в файл gulpfile.js следующее содержимое:
'use strict';
var gulp = require( 'gulp' ),
sass = require( 'gulp-sass' );
/* Отслеживание styles.scss */
gulp.task( 'sass', function()
{
gulp.src( 'sass/styles.scss' )
.pipe( sass()
.pipe( gulp.dest( 'css/' ) );
} );
/* Watcher */
gulp.task( 'watch', function()
{
gulp.watch( 'sass/*.scss', [ 'sass' ] );
} );Запустим watcher для отслеживания styles.scss файла командой:
node node_modules/gulp/bin/gulp.js --color --gulpfile gulpfile.js watchДобавим пару стилей в styles.scss, чтобы проверить работу транспилера sass:
$bgColor: #fff;
body {
background-color: $bgColor;
}Убедимся, что в файле css/styles.css появились стили.
Теперь совершим ошибку в файле styles.scss. К примеру, забудем точку с запятой:
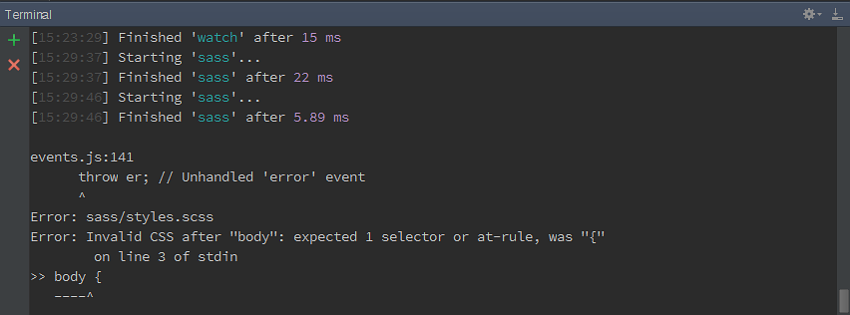
$bgColor : #fffВ консоли появилась ошибка и watcher прекратил свою работу. Теперь приступим к исправлению такой ситуации.
Способ первый.
Изменим в файле gulpfile.js следующий код:
gulp.task( 'sass', function()
{
gulp.src( 'sass/styles.scss' )
.pipe( sass().on( 'error', function( error )
{
console.log( error );
} )
)
.pipe( gulp.dest( 'css/' ) );
} );В консоли также появляется вывод сообщения об ошибке, но watcher не останавливается и после исправления, происходит сборка css файла.
Способ второй.
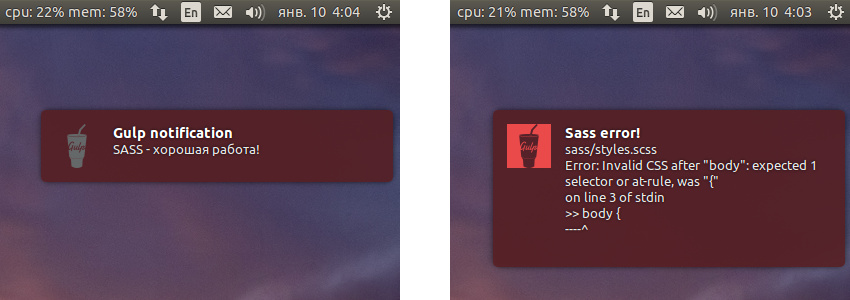
Данный способ отличается удобным выводом сообщений средствами операционной системы, которые отображается в правом верхнем углу монитора. Таким образом, не надо отвлекаться на консоль, а можно сразу исправить допущенную ошибку.
Для этого установим расширение для gulp — gulp-notify:
npm i gulp-notify -DИзменим файл gulpfile.js следующим образом:
var notify = require( 'gulp-notify' );
gulp.task( 'sass', function()
{
gulp.src( 'sass/styles.scss' )
.pipe( sass().on( 'error', notify.onError(
{
message: "<%= error.message %>",
title : "Sass Error!"
} ) )
)
.pipe( gulp.dest( 'css/' ) )
.pipe( notify( 'SASS - хорошая работа!' ) );
} );И опять запустим отслеживание файла styles.scss:
node node_modules/gulp/bin/gulp.js --color --gulpfile gulpfile.js watchТаким образом, мы решили проблему остановки watcher при работе с .scss файлами.
Исходные коды доступны в git-репозитории по ссылке:
https://github.com/sbogdanov108/ex_gulp_sass_notify
 Done Is Better Than Perfect
Done Is Better Than Perfect