Верстка psd-макетов под линуксом - Adobe Extract & Brackets

Обновление от 10 Октября, 2016:
К сожалению, Adobe прикрыло бесплатное использование данного сервиса: ссылка, так же, как и в Brackets: ссылка. Теперь этим сервисом можно пользоваться только через Photoshop или Dreamweaver. А полноценно работать с .psd макетами под Линуксом - простого и хорошо работающего решения нет. Что-то подобное обещают в платной программе Avocode - не знаю, не проверял. Если без костылей, типа вайна, виртуалок и прочих приблуд, лучшим вариантом для работы с .psd в Линуксе будет использование Windows плюс установленное на него ядро Линукс. Такой вариант отлично подходит для подавляющего большинства задач Full Stack Web-разработки, начиная от создания и вёрстки макетов, заканчивая программированием и выполнением кода программы в родной, Линуксовой среде, для таких языков, как, например, Ruby, Node (JS), PHP и т.д.
---
Существует распространённое мнение о том, что операционная система linux мало пригодна для нужд верстальщика или frontend-разработчика, в частности, из-за отсутствия нормальный средств для работы с макетами в формате psd.
Так ли это?
Выясним это в данной статье, и разберем один из самых удобных и эффективных способов работы с psd-макетами под Linux – сервис Adobe Extract и связанный с ним редактор кода Adobe Brackets.
Adobe Extract
Данный сервис предоставляется компаний Adobe и является абсолютно бесплатным. Регистрации в сервисе происходит по ссылке http://www.adobe.com/ru/creativecloud/extract.html далее нажав в правом верхнем углу кнопку Войти, и далее нажав ссылку Получить Adobe ID. К сожалению, прямую ссылку разместить не получается, т.к. она генерируется с привязкой к компьютеру.
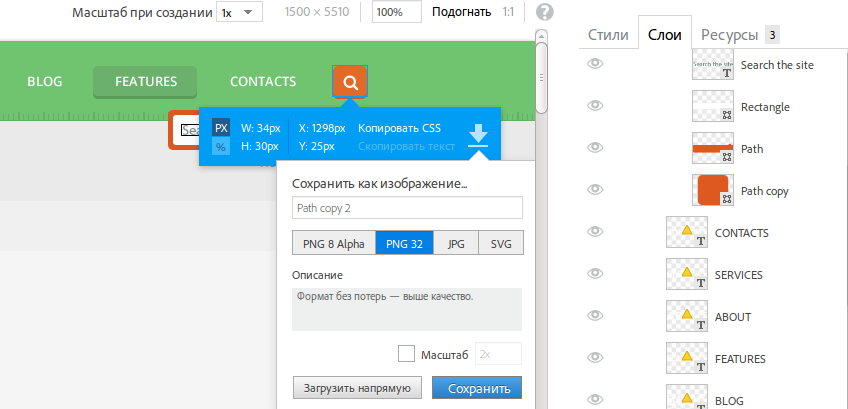
После регистрации в сервисе, предоставляется 2 Гигабайта места для загрузки и неограниченного по времени хранения psd-макетов. Загрузив любой psd-макет, с помощью этого сервиса можно извлекать из него информацию о шрифтах, цвете, размере элемента. А также предварительно нарезать необходимые элементы.
Как видно на предыдущем скриншоте, доступна полная информация о выделенном элементе. К примеру, используя для этих целей редактор Gimp, получить подобные данные попросту невозможно.
Также можно извлечь любой элемент psd-макета и сохранить его в нескольких форматах с последующей загрузкой на ваш компьютер.
Описанных возможностей данного сервиса уже вполне хватает для работы с psd-файлами под линуксом. Теперь рассмотрим редактор Bracket, основной фишкой которого является работа с psd-макетами.
Установка редактора Brackets для Ubuntu 14.04
Установить редактор можно через официальный репозиторий пакетов следующими командами:
sudo add-apt-repository ppa:webupd8team/brackets
sudo apt-get update
sudo apt-get install bracketsИли с сайта разработчиков, нажав на кнопку Download Brackets: http://brackets.io/
Откроем установленный редактор и в панели, расположенной в правой части окна редактора, нажмем кнопку Extract for Brackets. В появившейся части окна нажмем Open a PSD… -> Sign In for Free… Введем свои данные, с которыми мы регистрировались на Adobe Extract в новом окне и войдем в сервис. На данном этапе должны появиться в редакторе все те шаблоны psd, которые были загружены нами в Adobe Extract.
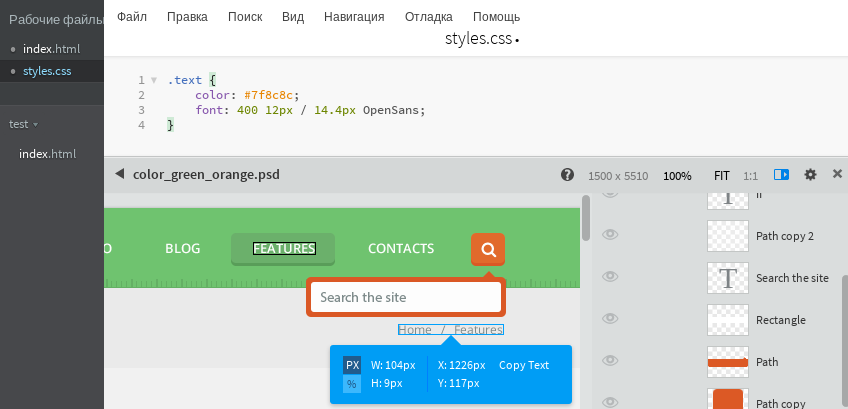
Теперь создадим в редакторе файл styles.css, выберем любой элемент в psd-шаблоне, например, часть текста. Перейдем в ту часть редактора, где редактируется текст, создадим, к примеру, стиль для html-элемента с классом text и нажмем комбинацию клавиш Ctrl+Space. В открывшемся окошке выберем пунктAll Font Styles и получим все css-стили, которые соответствуют данной части текста.
Например, такие:
.text {
color: #7f8c8c;
font: 400 12px / 14.4px OpenSans;
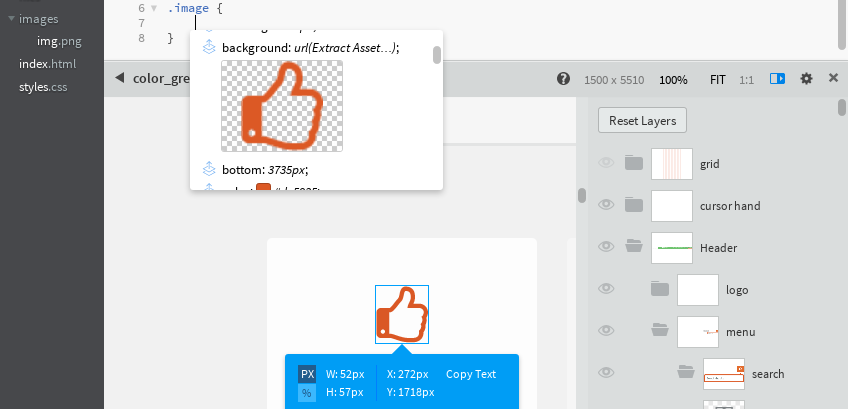
}Также, с помощью Brackets можно извлечь изображение из psd-макета. Для этого создадим в файле styles.css новый стиль для элемента с классом image. Выберем в окне макета нужное изображение, перейдем в css файл и нажмем комбинацию Ctrl+Space. В открывшемся окне выберем появившееся изображение.
Теперь зададим название файла и желаемый формат изображения в свойстве background:
background: url( images/image.png );Нажмем enter и дождемся скачивания этого изображения. Таким вот нехитрым способом можно удобно извлекать стили и изображения из psd-файлов.
На этом рассмотрение данного способа работы с psd-макетами под линукс закончено. Такой вариант работы полностью удовлетворяет потребности верстальщика или frontend-разработчика, является кроссплатформенным и наименее трудозатратным, в сравнении с установкой виртуальной машины, photoshop или попытками запуска из под wine.
 Done Is Better Than Perfect
Done Is Better Than Perfect