Введение в Webpack, часть 1

Хорошей практикой в современной Web-разработке является применение инструментов, которые помогут упростить и ускорить процесс разработки, а также подготовить файлы проекта для боевого сервера.
Для этих целей, вы можете использовать такие системы для автоматизации задач, как Grunt или Gulp, создавая цепочку таких преобразования, которые, например, минимизируют ваш CSS или JavaScript код, соединять в единый файл и т.д.
Подобные инструменты крайне популярны и очень полезны. Есть, тем не менее, другой способ произвести подобные действия, которые реализуется с помощью Webpack.
Именно об этом способе мы поговорим в статье.
Вторую часть статьи вы можете найти по ссылке:
Введение в Webpack, часть 2
Что такое Webpack?
Webpack можно охарактеризовать, как “сборщик модулей”. Он берет JavaScript модули с необходимыми зависимостями, и затем соединяет их вместе как можно более эффективным способом, на выходе создавая единый JS-файл. На первый взгляд – ничего особого, не так ли? Например, такие инструменты, как RequreJS позволяют делать подобные вещи вот уже много лет.
Весь трюк заключается вот в чем. Webpack не ограничен в использовании только JavaScript модулей. Применяя специальные Загрузчики, Webpack понимает, что JavaScript модулям могут потребоваться для их работы, например, CSS файлы, а им, в свою очередь, изображения. При этом, результат работы Webpack будет содержать только те ресурсы, которые действительно нужны для работы приложения.
Давайте произведем установку Webpack, чтобы посмотреть его работу в действии.
Установка Webpack
Как и большинству инструментов Web-разработчика, Webpack требует для своей работы установленный Node.js. Если Node.js у вас уже настроен, то все, что нужно сделать для установки Webpack – это выполнить следующую команду в консоли:
npm install webpack –gДанная команда установит Webpack глобально в вашей системе, что позволит запускать его из любого места. Далее,
внутри директории нашего проекта, создадим файл index.html с начальной разметкой:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Webpack введение, часть 1</title>
</head>
<body>
<h2></h2>
<script src="bundle.js"></script>
</body>
</html>Важной частью этого кода является ссылка на файл bundle.js, который будет содержать в себе результат работы
Webpack. Также обратите внимание на пустой элемент h2 – он нам пригодится позднее.
Теперь создадим пару файлов в корневой директории проекта. Имя первого файла будет main.js и он послужит входной
точкой для приложения. Второй файл назовем, например, say-hello.js. В него мы поместим простой код модуля,
который будет принимать имя человека, DOM-элемент и выводить приветственное сообщение.
// Файл say-hello.js
module.exports = function( name, element )
{
element.textContent = 'Привет, ' + name + '!';
};После того, как мы создали наш небольшой модуль, вызовем его из main.js. Сделать это очень просто:
var sayHello = require( './say-hello' );
sayHello( 'Иван Иванов', document.querySelector( 'h2' ) );Если бы мы сейчас открыли в браузере наш HTML-файл, то никакого вывода сообщения не произойдёт, т.к. мы ни
подключили файл main.js, ни произвели сборку зависимостей для браузера. Всё, что нам нужно сделать – это указать
Webpack на main.js файл, чтобы он подтянул все зависимости. Если это сделать, то Webpack произведет сборку этих файлов в
единый файл bundle.js, который мы сможем использовать в браузере.
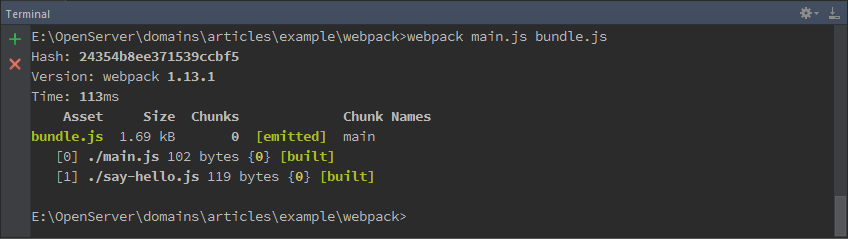
Вернемся в терминал, и просто выполним такую команду:
webpack main.js bundle.jsПервый файл определяет начальную точку приложения, в которой Webpack будет искать все зависимости. Это
сработает и в том случае, если в вызываемых зависимостях есть свои зависимости от других модулей – до тех пор,
пока не подключатся абсолютно все необходимые модули. Таким образом, на выход получится один файл
bundle.js со всем модулями.
После выполнения этой команды, в консоли должен быть, примерно, вот такой результат:
Теперь откройте index.html в браузере, и вы увидите результат работы приложения.
Настройка Webpack
Как вы могли заметить, определять каждый раз входной и выходной файл для Webpack – это не слишком большое
удовольствие. К счастью, Webpack прекрасно настраивается с помощью конфигурационного файла. Для этого создадим в
корневой директории файл webpack.config.js со следующим содержимым:
module.exports = {
// входная точка нашего приложения
entry : './main.js',
output: {
// результат работы Webpack будет в файле с таким именем
filename: 'bundle.js'
}
};После этого достаточно всего лишь ввести команду webpack и мы получим такой же результ.
Локальный сервер для разработки
Как известно, если что-то может быть автоматизировано, то почему этого не сделать? Пусть программа делает за нас всю рутинную работу, например, следит за изменениями в коде, и сама обновляет страницу в браузере. Давайте установим небольшой сервер для разработки, чтобы процесс создания программы проходил более эффективно. В терминале выполним команду установки:
npm install webpack-dev-server –gА затем запустим сервер командой webpack-dev-server. Эта команда старует простой Web-сервер, который будет
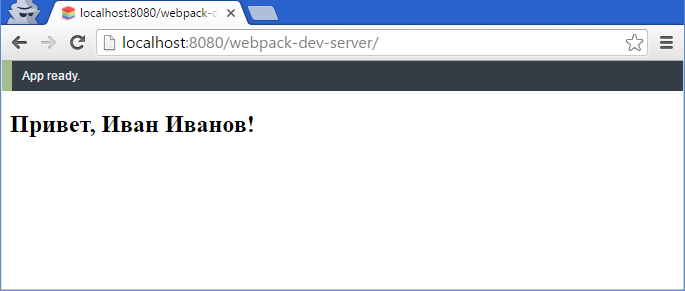
обслуживать текущую директорию нашего проекта. Откроем в браузере новую вкладку по ссылке
http://localhost:8080/webpack-dev-server/, и, если всё сделано правильно, то мы увидим примерно следующее:
Теперь у нас есть не только этот замечательный сервер, но и немного магии, благодаря которой, при любом изменении в коде приложения, будет произведена пересборка проекта и обновлена страница в браузере. И всё работает практически без какой-либо дополнительной настройки.
Попробуйте, например, изменить передаваемое имя в
sayHello функцию, и вы увидите, как изменения немедленно происходят в окне браузера.
Загрузчики
Одной из самых важных особенностей Webpack, является возможность использовать Загрузчики. Загрузчики являются аналогами “задач” (tasks) в Grunt и Gulp. По существу, они принимают содержимое файлов, а затем преобразуют его необходимым образом и включают результат преобразования в общую сборку.
Например, нам бы хотелось использовать некоторые возможность ES2015 в нашем коде. ES2015 – это новая версия JavaScript, которая полностью не поддерживается в браузерах. Поэтому, нам необходимо использовать Загрузчик для трансформации нашего ES2015 кода в старый ES5, который работает во всех браузерах. Чтобы сделать это, мы будем использовать одни из самых популярных Загрузчиков – Babel, и в соответствии с инструкцией, установим его командой:
npm install babel-loader babel-core babel-preset-es2015 --save-devНо прежде не забудем инициализировать npm командой npm init.
После установки Babel, у нас будет не только Загрузчик, но и все нужные для работы зависимости, пресеты для
ES2015, чтобы Babel знал тип JavaScript для преобразования. Теперь, когда Загрузчик установлен, нам необходимо
указать Babel конфигурацию для его использования. Обновим файл webpack.config.js:
module.exports = {
entry : './main.js',
output: {
filename: 'bundle.js'
},
module: {
loaders: [
{
test : /\.js$/,
exclude: /node_modules/,
loader : 'babel',
query : {
presets: [ 'es2015' ]
}
}
]
}
};В этом коде есть несколько важных вещей, на которые стоит обратить внимание. Строчка с кодом test: /\.js$/
является регулярным выражением, которым мы указываем применение данного Загрузчика только к .js файлам. Подобно
этому, мы исключаем директорию node_modules с помощью кода exclude: /node_modules/. В строках кода
loader и query
всё ясно само по себе – используем загрузчик с именем Babel и применяем пресет для ES2015.
Остановим наш веб-сервер комбинацией клавиш Ctrl+C и снова выполним команду
webpack-dev-server. Теперь
протестируем работу Загрузчика и напишем немного ES6 кода. Изменим в файле main.js вызов модуля на присвоение
возвращаемого результата в константу вместо переменной:
const sayHello = require( './say-hello' );После сохранения, Webpack должен самостоятельно пересобрать наше приложение и обновить страницу в браузере. В
результате, на первый взгляд, ничего не изменилось. Но если мы взглянем на содержимое файла
bundle.js, то найдем, что написанный нами ES6 код преобразовался с помощью Babel в старый добрый JavaScript.
Во второй части…
В продолжении этой статьи, мы посмотрим на то, как использовать Webpack для обработки CSS и изображений, а также, как подготовить приложение для размещения его на боевом сервере.
Исходные коды проекта доступны по ссылке: https://github.com/sbogdanov108/webpack_guide
Вторую часть статьи вы можете найти по ссылке:
Введение в Webpack, часть 2
При создании статьи были использованы следующие источники:
 Done Is Better Than Perfect
Done Is Better Than Perfect